Rive Blog
Releases, insights, and company announcements
The Rive blog features tactical insights for interactive product creators and animation professionals.
Valerie Veteto
-
Apr 17, 2024
Add sounds to animations with Audio Events
Free access to Soundly's library of 3,000+ sounds.
Valerie Veteto
-
Mar 28, 2024
Rive makes its mark at GDC 2024
GDC photos of the Rive booth, team, and gamedev community.
Valerie Veteto
-
Mar 19, 2024
Rive Renderer — now open source and available on all platforms
Made for Rive and dedicated to our runtimes.
Valerie Veteto
-
Mar 14, 2024
Rive for Unity: new features and platform compatibility
Supports D3D11, WebGL, out-of-band assets, procedural rendering, text runs, and more.
Valerie Veteto
-
Mar 13, 2024
How Age of Learning A/B tests upsell experiences with Rive
Rive brought the collaboration between design and engineering to a new level.
Valerie Veteto
-
Mar 7, 2024
Rive now supports Unreal Engine
Build better game UI with Rive's Unreal Engine plugin
Jon Leitheusser
-
Dec 18, 2023
12 best Rive Community designs of 2023
Jon Leitheusser
-
Nov 15, 2023
Rive for Unity now available
Designers and developers can ship interactive UI directly to the game engine
Sarah Warn
-
Oct 16, 2023
Founder of Lottie Hernan Torrisi joins Rive
Lottie was born in 2015 when Hernan built Bodymovin; now he's bringing his talents to Rive
Guido Rosso
-
Jul 31, 2023
New pricing
New pricing goes live September 1, 2023. Sign up now to get Rive at the lowest price it will ever be.
Guido Rosso
-
Jul 10, 2023
Figma's new homepage is full of Rive animations
Figma launched a new website with interactive Rive animations.
Gordon Hayes
-
Apr 20, 2023
Why we chose Flutter for the Rive GameKit
The Rive GameKit for Flutter is the first product to take advantage of the Rive Renderer. It's available now as a technical preview.
Guido Rosso
-
Feb 27, 2023
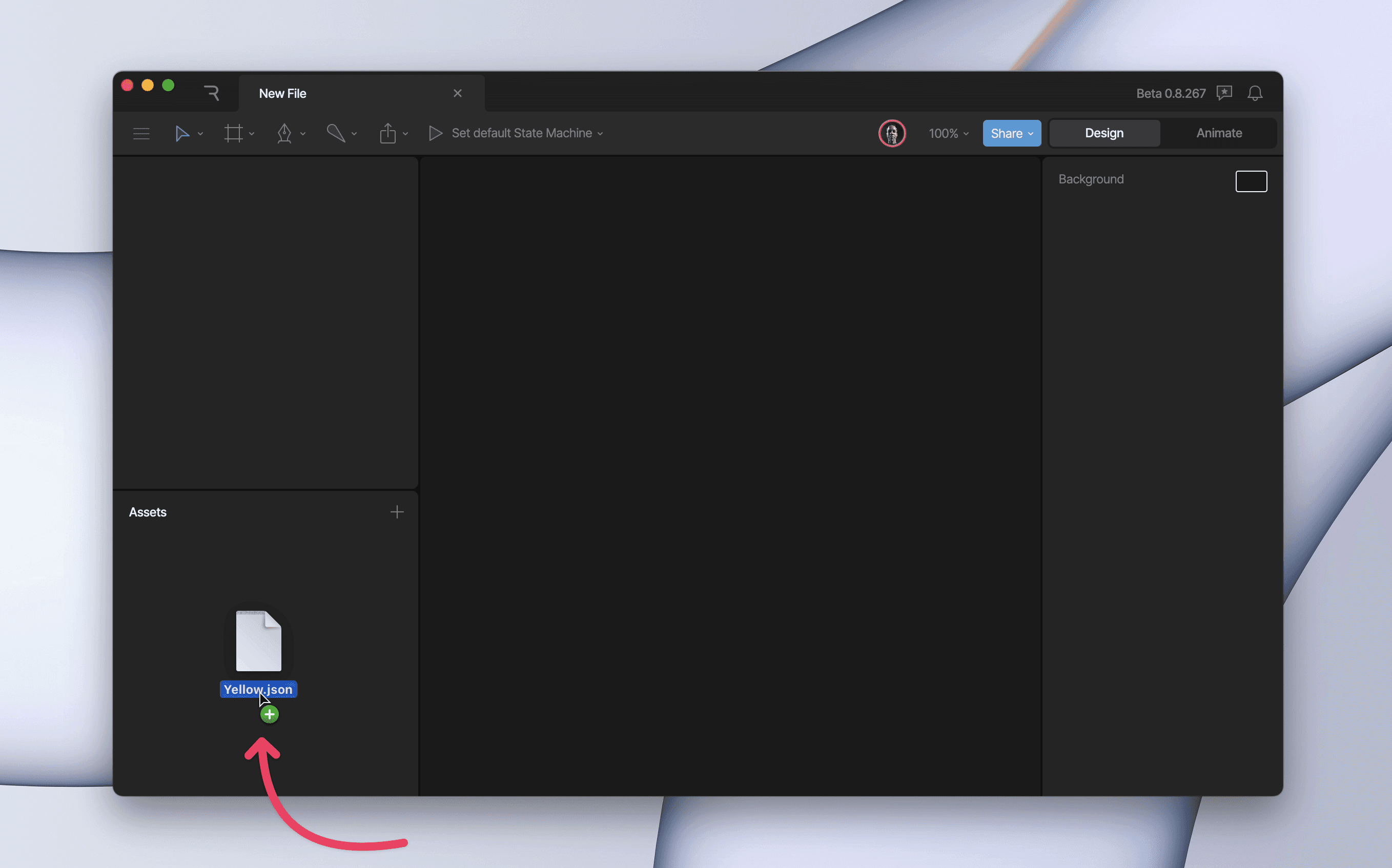
How to import your Lottie files into Rive
Import After Effects and Lottie files into Rive
Guido Rosso
-
Feb 8, 2023
Copy and paste from Figma to the Rive Editor
Easily import your Figma graphics into Rive
Guido Rosso
-
Jan 30, 2023
The era of Runtime Design
It’s time for a new format with new tools, built specifically for our runtime world.
Guido Rosso
-
Oct 13, 2022
Rive vs Lottie
Want a Lottie alternative that is faster, smaller, consumes less memory, and is fully interactive?
Guido Rosso
-
Sep 21, 2022
Create rich interactions with animation mixing
Animation mixing in Rive lets you create rich layered interactions that look complex but are actually pretty simple under the hood.
Guido Rosso
-
Sep 13, 2022
State machines make iteration a breeze
Rive’s State Machine makes it easy for designers to iterate without requiring devs to re-implement each version.
Guido Rosso
-
Sep 13, 2022
Design vs Animate Mode
Rive has innovative interactive features that are not typically found in other design tools.
Guido Rosso
-
Aug 31, 2022
Remixing in the Rive Community
Easily create a copy of any Rive Community file.
Guido Rosso
-
Aug 30, 2022
Create a star rating component with Rive’s State Machine
Use Rive’s State Machine to design an animated interactive component that is ready to ship.
Zach Plata
-
Aug 24, 2022
Rive + Framer
Use interactive Rive content in Framer's flexible website builder without code.
Robert Haynie
-
Jul 5, 2022
Intro to meshes
Deform graphics to create realistic organic motion and volume.
Jill Casey
-
Jun 30, 2022
Mesh deformation and PSD support
Deform raster graphics with meshes and import PSDs to improve your workflow.
Guido Rosso
-
Jun 28, 2022
Beta pricing
Why we’re introducing a three-file limit
Jill Casey
-
Jun 14, 2022
Listeners released
Make your graphics fully interactive in the Rive editor with Listeners.
Zach Plata
-
Jun 9, 2022
Accesible web animations: ARIA live regions
Implement accessibility features with dynamically changing content
Guido Rosso
-
Jun 1, 2022
Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts, and interactions.
Jill Casey
-
May 24, 2022
Rive + Gatsby = Rise of the Robots
Create a seamless designer-developer workflow with Rive.
Guido Rosso
-
Apr 19, 2022
Share Links
An easy no-code way to get your Rive animation running anywhere.
Zach Plata
-
Mar 17, 2022
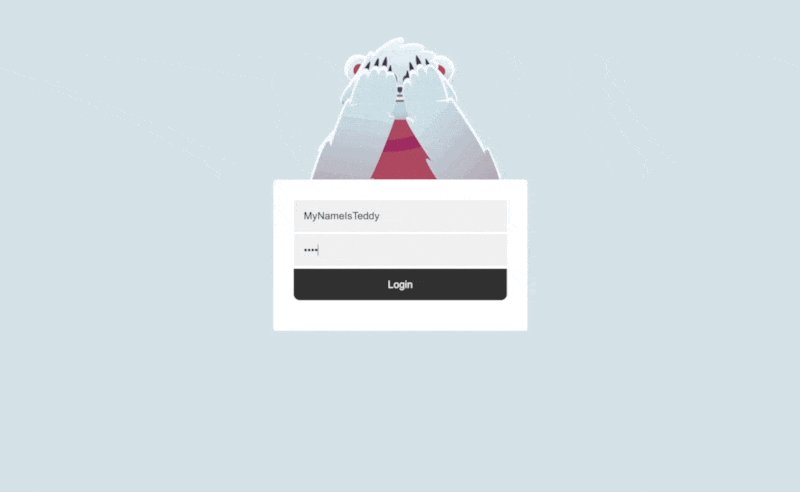
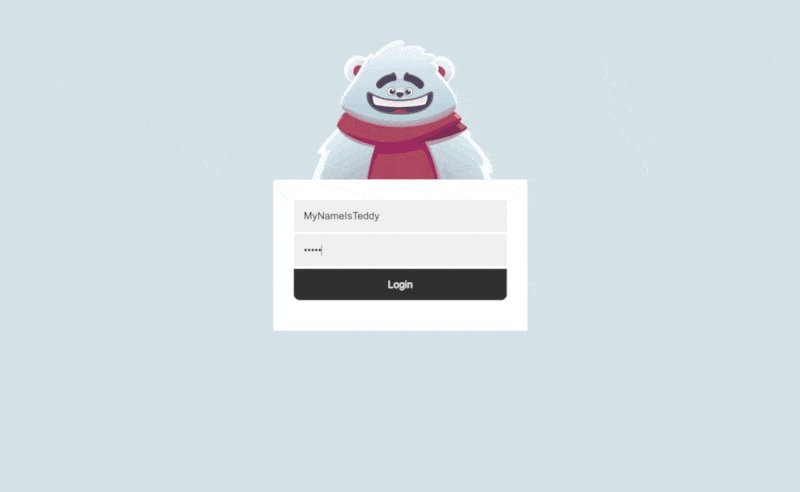
Animated login screen implementation
Part 2: Implement an animated login experience using Rive's React runtime.
JcToon
-
Mar 10, 2022
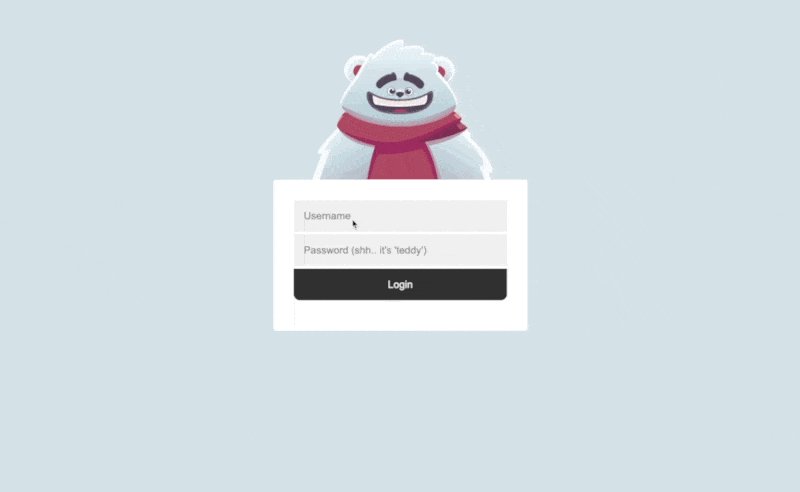
Animated login screen design
Part 1: Design and animate a login experience using Rive's State Machine.
Join our newsletter
Get all the latest Rive news delivered to your inbox.